Hướng dẫn login Google with Firebase
Cài đặt Firebase:
Nếu bạn chưa có 1 project Firebase nào hãy tạo cho riêng mình 1 project tại đây
Tiếp theo, di chuyển đến trang Authentication chọn 'Sign-in method' tab và hãy chắc chắn bạn kích hoạt Google trong mục provider.
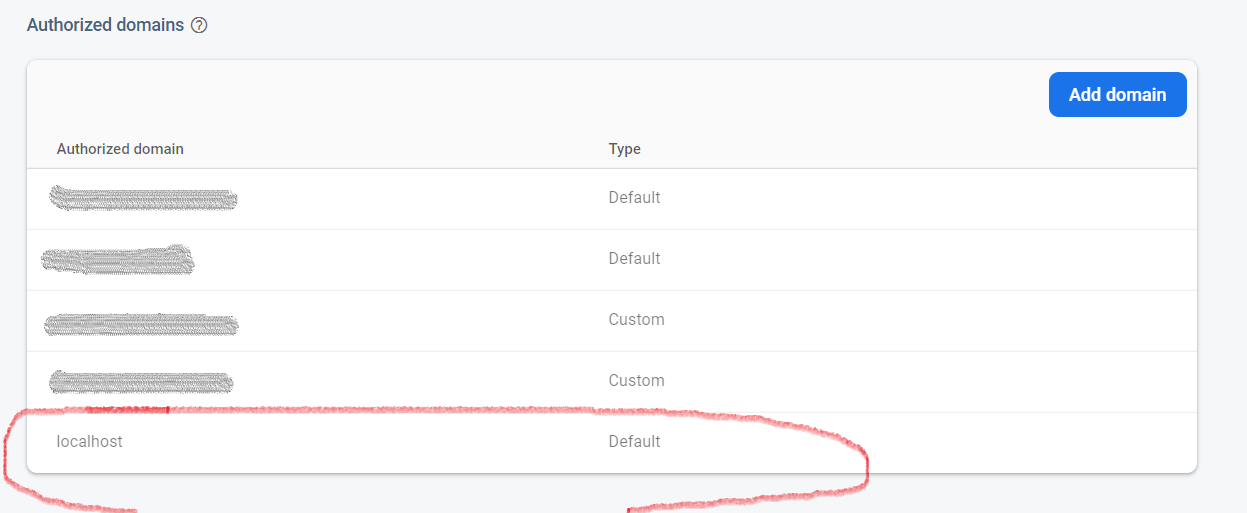
Cuộn xuống dưới và Authorized Domain bạn hãy để localhost là Default

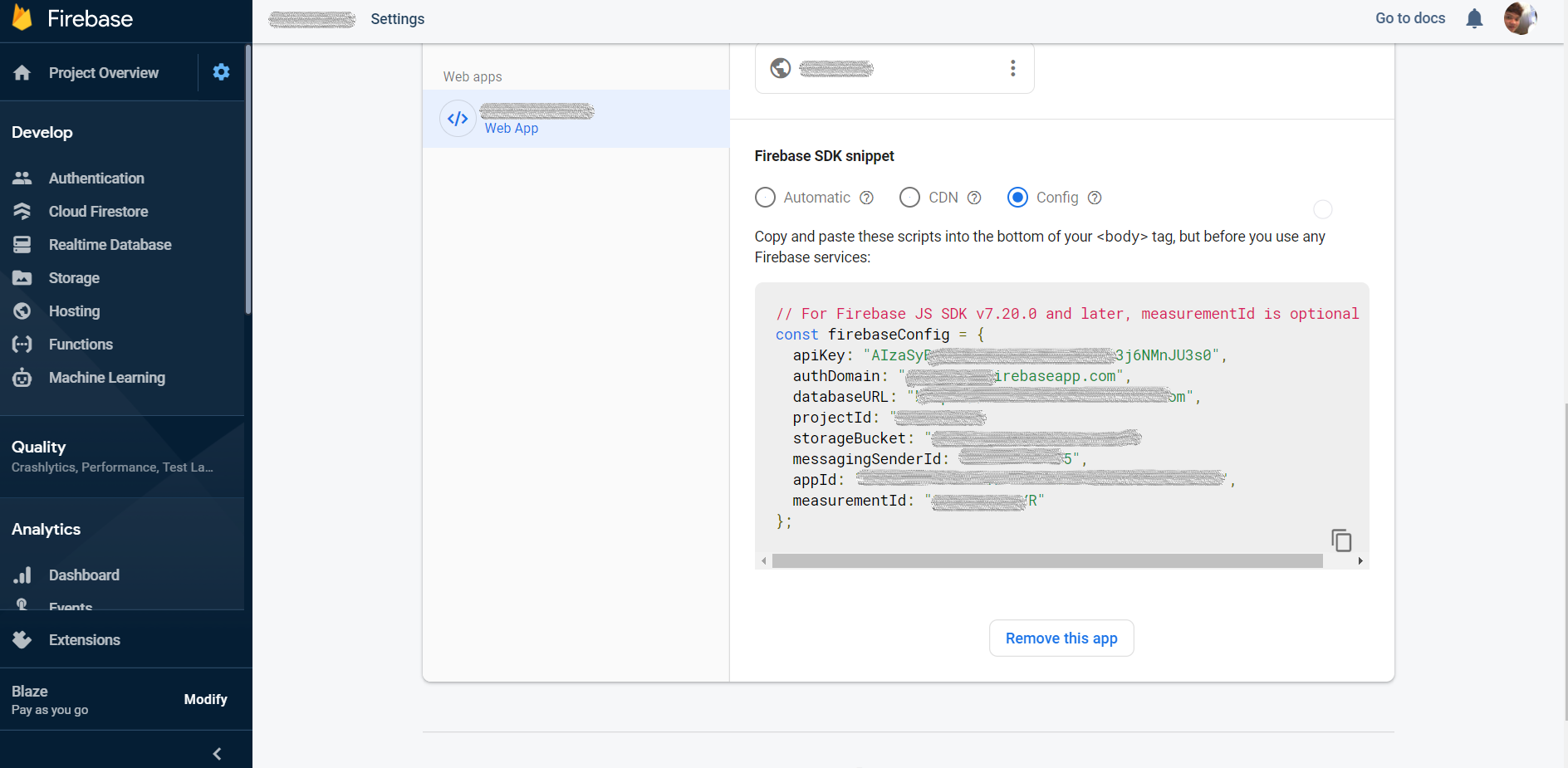
Tiếp theo trong Setting, chọn Web apps và copy phần config

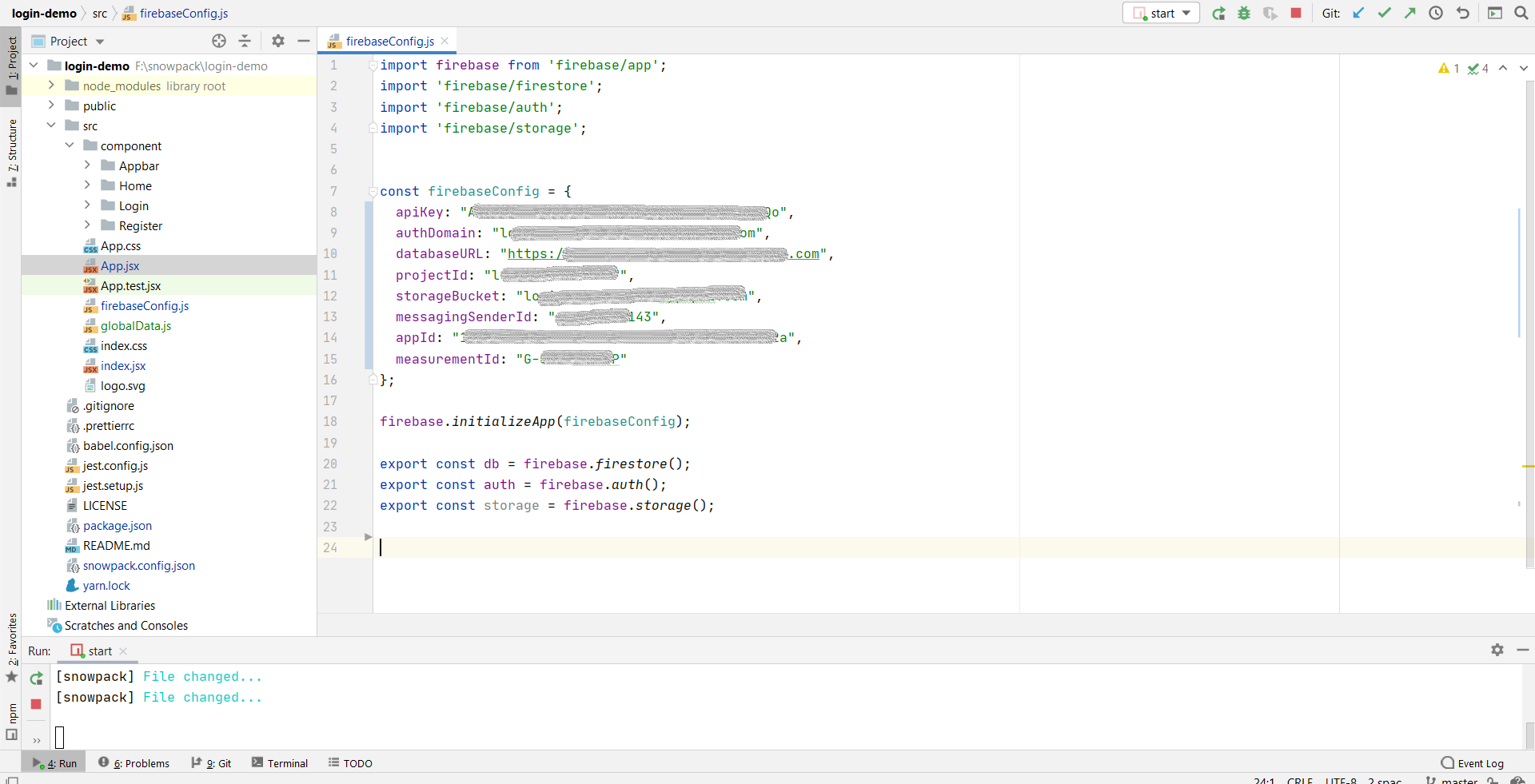
Bây giờ quay lại project của bạn, trong src tạo mới file firebaseConfig.js và copy phần config ở trên vào . Hãy nhớ export nó để mình sử dụng. nó sẽ trông như thế này .

Trong project của mình bạn mở Terminal và chạy lệnh sau để cài đặt thư viện Firebase:
npm install --save firebase
hoặc nếu dùng yarn
yarn add firebase
Bây giờ đến phần code
Đầu tiên mình sẽ tạo một màn hình có giao diện như thế này ( hiển thị thông tin user trả về khi login Google nhé)
Mình sẽ để 2 button Login google và Logout google ,follow là khi chưa có user mình sẽ hiển thị button Login google và có user sẽ là Logout google như hình bên trên
Bây giờ ta viết hàm onLoginGoogle nhé
const onLoginGoogle = async () => {
try {
//cài đặt provider đăng nhập google
const ggProvider = new firebase.auth.GoogleAuthProvider();
auth.signInWithPopup(ggProvider).then(function(result) {
// const token = result.credential.accessToken;
const user = result.user;
// let id = 'doc_' + uuidv4();
console.log('User>>Goole>>>>', user);
// lưu thông tin user vào localStorage
localStorage.setItem('user', JSON.stringify(user));
//lưu thông tin user vào global
rtn.setGlobal({ user: JSON.parse(JSON.stringify(user)) });
}).catch(function(error) {
console.error('Error: hande error here>>>', error.code);
});
} catch (e) {
console.log(e);
}
};Tiếp theo ta thêm sự kiện onClick cho button Login google và đây là kết quả trả về khi login thành công
như vậy là ta đã login thành công google với firebase rồi.
Có login thì phải có logout chứ nhỉ
firebase.auth().signOut().then(function() {
// Sign-out successful.
}).catch(function(error) {
// An error happened.
});để giữ trạng thái đăng nhập bạn sử dụng onAuthStateChanged bạn có thể tham khảo tại đây .
useEffect(() => {
const sub = auth.onAuthStateChanged(
(user) => {
if (!user) return;
console.log('Auth state change');
setUser(user);
},
);
return () => {
sub();
};
}, []);Link tham khảo thêm : https://firebase.google.com/docs/auth/web/google-signin?hl=vi